
En ocasiones, buscamos que el usuario pueda ver gran cantidad de datos, pero nos encontramos limitados en el espacio del lienzo, hablando en términos de diseño. En este caso podemos construir un solo elemento visual con el que el usuario interactúe seleccionando distintos cálculos. En este laboratorio trabajaremos con un objeto visual y unos botones que permitan cambiar a datos específicos; como pasar de ventas en Unidades a ventas en valor.
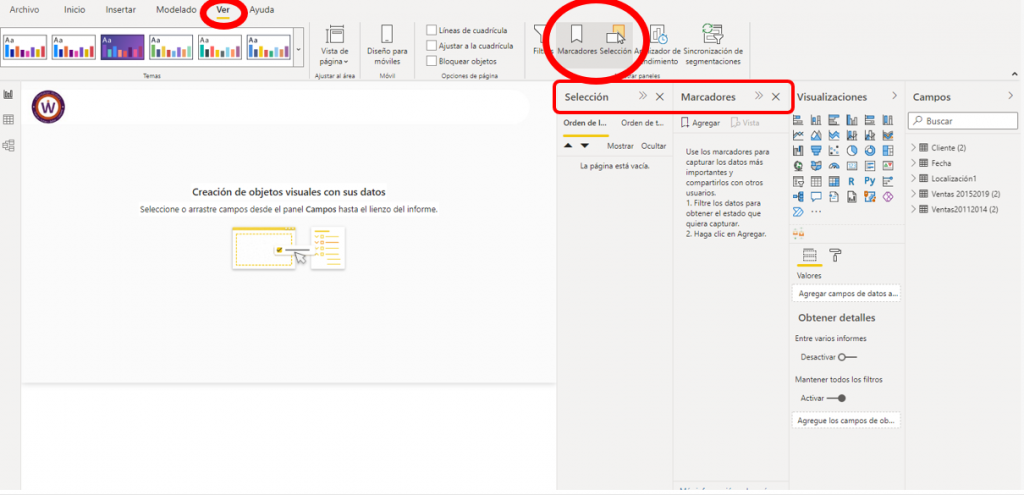
Para iniciar con este laboratorio, se debe activar el panel de Selección y el panel de Marcadores. Estos se activan pulsando en la ventana “Ver” y seleccionando las casillas en mención (Imagen 1).

Imagen 1
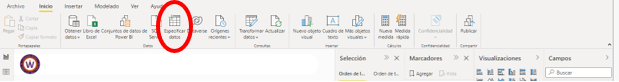
Ahora bien, se debe crear inicialmente una tabla que servirá como control; esta tabla no debe tener ningún tipo de relación en el modelo de datos, funciona teniendo una columna de ID y una segunda columna con la descripción. Para eso, en la ventana “Inicio” pulsamos en “Especificar Datos” y creamos la tabla; para este ejercicio usamos los datos, Cantidad y Valor como se puede ver en la imagen (Imagen 2).


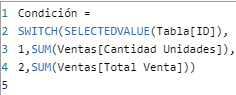
Terminada de crear la tabla (Imagen 3), pasamos a crear nuestra medida dinámica, esta medida será capaz de ver el campo que se selecciona en la columna ID de la nueva tabla y devolver el dato de productos vendidos, ya sea en cantidad o valor. (Imagen 4)

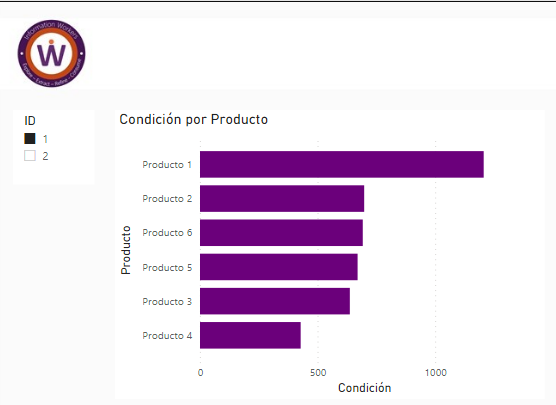
Una vez creada la tabla y la medida dinámica, pasamos a configurar nuestro objeto visual; en esta ocasión usaremos un gráfico de barras horizontales, pero dependiendo del reporte y el diseño de éste, puedes seleccionar el mas adecuado. Se agregó en el eje los productos y en el campo de valor del objeto visual, la nueva medida “Condición” recientemente creada. Adicional a esto, añadimos un objeto visual de filtro con el campo ID de la nueva tabla, para validar que la medida está funcionando (imagen 5).

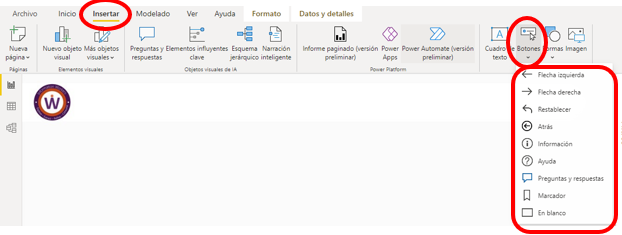
Continuamos con agregar los botones que corresponden a “Valor y Cantidad”. Nos dirigimos a la pestaña “Insertar” y seleccionamos “Botones”; en ese instante se despliega una lista de opciones; en este laboratorio usaremos el botón “En Blanco” que nos permite agregar texto para personalizar aún más el reporte (Imagen 6).

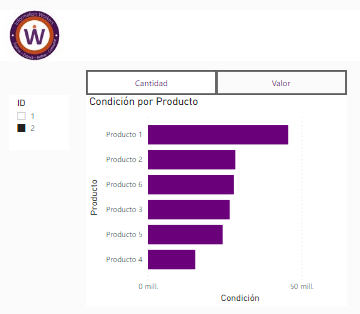
Una vez agregados los botones se verá así (Imagen 7).

Ya creados los botones en términos visuales, pasamos a configurar éstos.
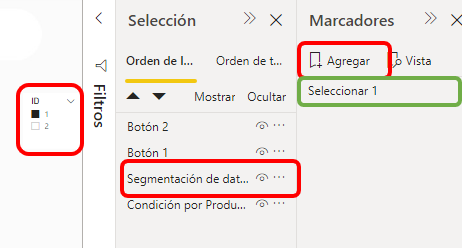
- Seleccionamos el slicer de ID, vamos al panel de Selección activada en un inicio y se agrega como Marcado; en este caso le daremos un nombre para que nos facilite identificar cada marcador, en el caso de que sean muchos (Imagen 8);.

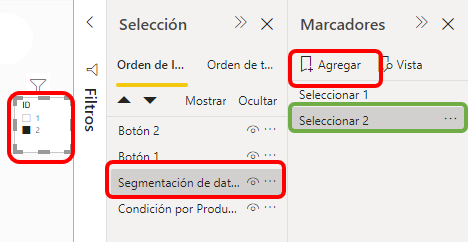
Este proceso se repite para cada botón, en el caso de este ejercicio se crea un segundo Marcador (Imagen 9).

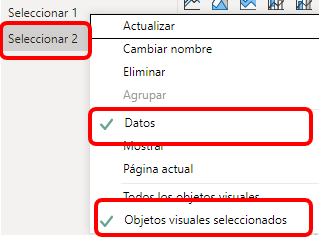
2. En el panel de Marcadores, se pulsa con clic derecho del mouse sobre cada marcador creado en el paso anterior, se retira la selección “Mostrar, Página actual y Todos Los Objetos visuales” dejando así seleccionadas solo las opciones de “Datos y Objetos Visuales seleccionados” (Imagen 10).

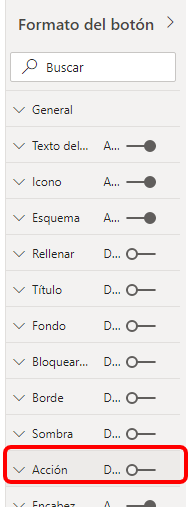
3. Ahora seleccionamos uno de los Objetos visuales “Botón” y damos formato, asignamos el marcador que corresponda en el campo acción (Imagen 11).

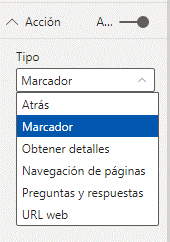
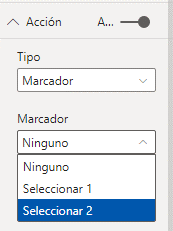
Seleccionamos “Marcador” en el campo de Tipo y pulsamos el marcador que corresponda en el campo de Marcador; Ejemplo, Selección 1 o Selección 2, como se puede apreciar en las siguientes imágenes (Imágenes 12 y 13).


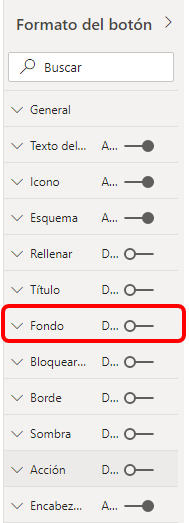
Este proceso se repite para el número de botones que se tengan en el reporte. En este momento los botones están funcionando, pero posiblemente en términos de diseño aún no sea muy claro de consumir, por lo que al trabajar con botones siempre es recomendado por buenas prácticas dar un formato condicional para que el usuario tenga claro el botón que tiene seleccionado en el momento; por lo tanto, nos dirigimos de nuevo al formato del botón y seleccionamos “Fondo” (Imagen 14).

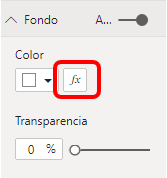
Una vez habilitamos el fondo, seleccionamos Formato Condicional (Imagen 15).

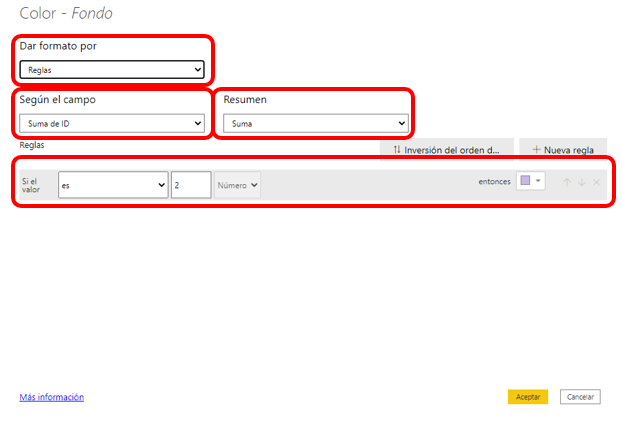
Cuando seleccionamos formato condicional, se abre una ventana para configurar el formato, cómo se ve en la siguiente imagen. Se configura de la siguiente manera; Formato “Regla”, Según el campo “ID”, Resumen “Suma” para garantizar un solo valor, y seleccionamos el valor de ID que corresponda para finalmente dar un color de fondo para el botón (Imagen 16).

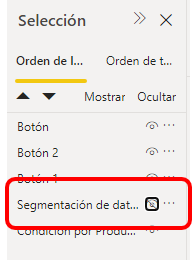
Terminada esta configuración, los botones deben quedar funcionando para enseñar los datos en unidades y valores. El slicer de ID creado en un inicio se oculta desde el panel de selección (Imagen 17).

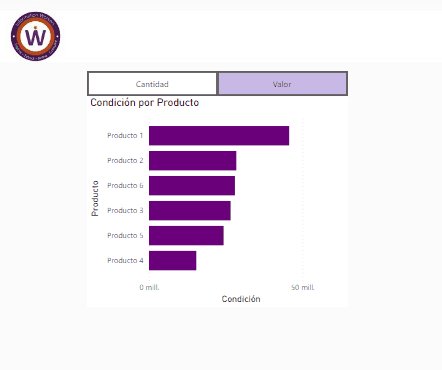
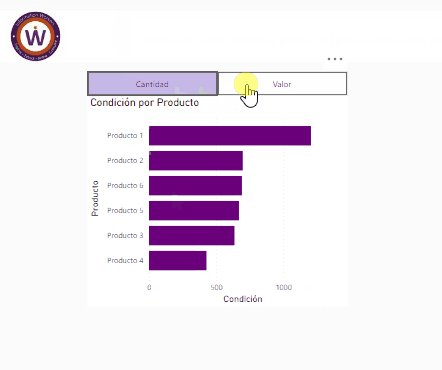
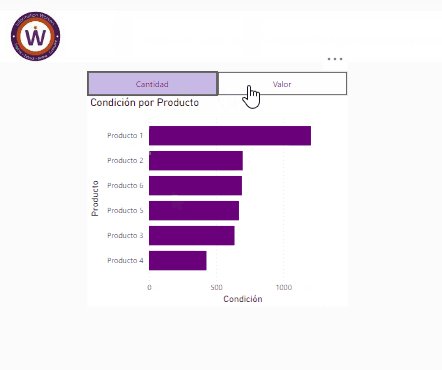
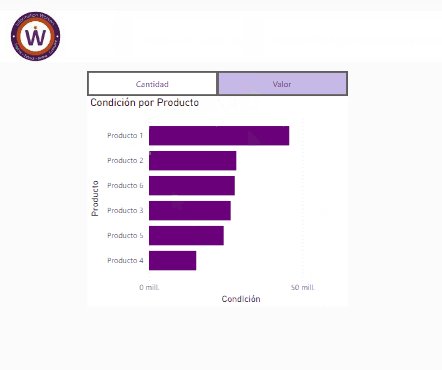
Para finalmente terminar con un objeto visual y unos botones dinámicos como se enseña a continuación; en el cual se interactúa entre los datos en cantidad y valor de productos vendidos. (Gif 1).

Esta configuración permite principalmente al desarrollador ahorrar trabajo en términos de tiempo, ya que no deberá crear nuevos objetos visuales o nuevas páginas para enseñar distintos cálculos, pero principalmente permite optimizar espacio en el lienzo del reporte y dar dinamismo a éste; al permitirle al usuario, navegar entre distintos cálculos del reporte de una manera intuitiva.
Espero este post sea de mucha utilidad en tus reportes futuros.
![Information Workers [BLOG]](/wp-content/uploads/2023/08/Cabecera-BLOG.png)